
Difference: LayoutTemplate (16 vs. 17)
Revision 1727 Jul 2009 - AurelioAHeckert
| Line: 1 to 1 | ||||||||
|---|---|---|---|---|---|---|---|---|
%TMPL:DEF{"deste topico somente"}%
%TMPL:END% | ||||||||
| Line: 12 to 12 | ||||||||
body {
margin: 0px;
padding: 0px;
text-align: center;
background: #FFF url( ) repeat-x;
font-family: "Liberation Serif", "Times New Roman", serif;
font-size: 14px;
}
#tudo {
width: 774px;
text-align: left;
margin: auto;
}
#cab {
background: url( ) repeat-x;
font-family: "Liberation Serif", "Times New Roman", serif;
font-size: 14px;
}
#tudo {
width: 774px;
text-align: left;
margin: auto;
}
#cab {
background: url( );
height: 224px;
position: relative;
}
#cab h1 {
margin: 0px;
padding: 0px;
/*
background: url( );
height: 224px;
position: relative;
}
#cab h1 {
margin: 0px;
padding: 0px;
/*
background: url( ) 7px 0px no-repeat;
height: 195px;
*/
}
/*
#cab.pic2 h1 { background-image: url( ) 7px 0px no-repeat;
height: 195px;
*/
}
/*
#cab.pic2 h1 { background-image: url( ) }
#cab.pic3 h1 { background-image: url( ) }
#cab.pic3 h1 { background-image: url( ) }
#cab.pic4 h1 { background-image: url( ) }
#cab.pic4 h1 { background-image: url( ) }
*/
#cab-imgs {
position: absolute;
left: 7px;
top: 0px;
width: 760px;
height: 195px;
overflow: hidden;
}
#cab-imgs img {
position: absolute;
left: 0;
top: 0;
}
#cab a {
display: block;
position: absolute;
top: 40px;
left: 45px;
background: url( ) }
*/
#cab-imgs {
position: absolute;
left: 7px;
top: 0px;
width: 760px;
height: 195px;
overflow: hidden;
}
#cab-imgs img {
position: absolute;
left: 0;
top: 0;
}
#cab a {
display: block;
position: absolute;
top: 40px;
left: 45px;
background: url( ) 50% 50% no-repeat;
width: 183px;
height: 166px;
z-index: 10;
}
#cab a span {
display: none;
}
#menu-borda2, #agenda-borda2 {
float: left;
clear: left;
width: 172px;
background: url( ) 50% 50% no-repeat;
width: 183px;
height: 166px;
z-index: 10;
}
#cab a span {
display: none;
}
#menu-borda2, #agenda-borda2 {
float: left;
clear: left;
width: 172px;
background: url( );
}
#menu-borda1, #agenda-borda1 {
background: url( );
}
#menu-borda1, #agenda-borda1 {
background: url( ) no-repeat;
}
#menu, #agenda {
background: url( ) no-repeat;
}
#menu, #agenda {
background: url( ) 0% 100% no-repeat;
padding: 6px 4px 10px 8px;
}
#menu ul, #agenda ul,
#menu li, #agenda li {
margin: 0px;
list-style: none;
}
#menu ul {
padding: 12px 0px 10px 15px;
background: url( ) 0% 100% no-repeat;
padding: 6px 4px 10px 8px;
}
#menu ul, #agenda ul,
#menu li, #agenda li {
margin: 0px;
list-style: none;
}
#menu ul {
padding: 12px 0px 10px 15px;
background: url( ) -2px;
}
#menu li {
padding: 4px 0px;
}
#menu a {
text-decoration: none;
font-weight: bold;
color: #432;
padding: 0px 5px;
}
#menu a:hover {
color: #019;
background: url( ) -2px;
}
#menu li {
padding: 4px 0px;
}
#menu a {
text-decoration: none;
font-weight: bold;
color: #432;
padding: 0px 5px;
}
#menu a:hover {
color: #019;
background: url( ) 50% 100% repeat-x;
}
#agenda-borda2 {
margin-top: 10px;
}
#agenda-inner {
padding: 10px 0px 10px 0px;
background: url( ) 50% 100% repeat-x;
}
#agenda-borda2 {
margin-top: 10px;
}
#agenda-inner {
padding: 10px 0px 10px 0px;
background: url( );
}
#agenda h3 {
text-align: center;
font-size: 18px;
color: #777;
margin: 0px;
padding: 0px;
}
#agenda ul {
padding: 4px 0px 0px 0px;
}
#agenda li {
padding: 3px 0px;
}
#agenda a {
text-decoration: none;
color: #444;
padding: 5px 3px 5px 10px;
font-size: 12px;
display: block;
}
#agenda strong {
margin: 0px -4px 0px -10px;
padding: 0px 4px 0px 10px;
display: block;
font-size: 14px;
}
#agenda a:hover strong {
background: url( );
}
#agenda h3 {
text-align: center;
font-size: 18px;
color: #777;
margin: 0px;
padding: 0px;
}
#agenda ul {
padding: 4px 0px 0px 0px;
}
#agenda li {
padding: 3px 0px;
}
#agenda a {
text-decoration: none;
color: #444;
padding: 5px 3px 5px 10px;
font-size: 12px;
display: block;
}
#agenda strong {
margin: 0px -4px 0px -10px;
padding: 0px 4px 0px 10px;
display: block;
font-size: 14px;
}
#agenda a:hover strong {
background: url( ) 50% 0% repeat-y;
}
#conteudo-borda3 {
float: right;
width: 588px;
background: url( ) 50% 0% repeat-y;
}
#conteudo-borda3 {
float: right;
width: 588px;
background: url( );
}
#conteudo-borda2 {
background: url( );
}
#conteudo-borda2 {
background: url( ) no-repeat;
}
#conteudo-borda1 {
background: url( ) no-repeat;
}
#conteudo-borda1 {
background: url( ) 0% 100% no-repeat;
padding: 9px 9px 13px 9px;
position: relative;
}
#conteudo {
background: url( ) 0% 100% no-repeat;
padding: 9px 9px 13px 9px;
position: relative;
}
#conteudo {
background: url( );
position: relative;
}
#conteudo-inner {
padding: 1px 20px 15px 20px;
text-align: justify;
}
#rodape {
clear: both;
padding: 20px 0px 20px 200px;
}
#rodape h6 {
font-size: 11px;
color: #AAA;
margin: 0px;
}
#rod-parceiros a {
margin-left: 40px;
}
#btsWiki {
position: absolute;
right: 10px;
bottom: 1px;
width: 30%;
text-align:right;
}
#btsWiki.close a {
display: none;
}
#btsWiki.open {
width: auto;
height: auto;
}
#busca {
margin: 0px;
padding: 0px;
position: absolute;
top: 10px;
right: 15px;
text-align: right;
z-index: 10;
}
#busca input {
text-align: center;
border: 1px solid black;
opacity: 1;
filter: alpha(opacity=50);
-moz-border-radius: 4px;
}
#busca.clean input {
background: white;
color: black;
opacity: 0.4;
filter: alpha(opacity =50);
}
#busca.focused input {
opacity: 1;
filter: alpha(opacity=100);
color: #000;
}
#busca div {
visibility: hidden;
}
#busca.focused div {
visibility: visible;
color: #000;
/* filter: alpha(opacity=100); */
}
#press {
background: transparent url( );
position: relative;
}
#conteudo-inner {
padding: 1px 20px 15px 20px;
text-align: justify;
}
#rodape {
clear: both;
padding: 20px 0px 20px 200px;
}
#rodape h6 {
font-size: 11px;
color: #AAA;
margin: 0px;
}
#rod-parceiros a {
margin-left: 40px;
}
#btsWiki {
position: absolute;
right: 10px;
bottom: 1px;
width: 30%;
text-align:right;
}
#btsWiki.close a {
display: none;
}
#btsWiki.open {
width: auto;
height: auto;
}
#busca {
margin: 0px;
padding: 0px;
position: absolute;
top: 10px;
right: 15px;
text-align: right;
z-index: 10;
}
#busca input {
text-align: center;
border: 1px solid black;
opacity: 1;
filter: alpha(opacity=50);
-moz-border-radius: 4px;
}
#busca.clean input {
background: white;
color: black;
opacity: 0.4;
filter: alpha(opacity =50);
}
#busca.focused input {
opacity: 1;
filter: alpha(opacity=100);
color: #000;
}
#busca div {
visibility: hidden;
}
#busca.focused div {
visibility: visible;
color: #000;
/* filter: alpha(opacity=100); */
}
#press {
background: transparent url( );
-moz-border-radius: 4px;
padding-left: 3px;
}
table td {
vertical-align:middle;
}
#conteudo {
color: #3F3830;
}
#conteudo h1 {
padding: 0px 0px 0px 15px;
color: #5F5850;
border-bottom: 2px dotted #A98;
}
.igpThumbNailsTable {
width: 545px;
margin-left: -18px;
}
.igpThumbNail a {
display: block;
margin: auto;
border: 1px solid #321;
background: #FFF;
padding: 3px;
width: 101px;
max-width: 95px;
}
.igpPictureTable {
margin-left: -12px;
}
.igpNavigation {
padding: 2px 20px;
}
.igpPicture {
border: 1px solid #321;
background: #FFF;
padding: 4px;
}
#conteudo a {
color: #039;
text-decoration: none;
}
#conteudo a:visited {
color: #458;
}
#conteudo a:hover {
color: #049;
text-decoration: underline;
}
#atividades {
text-align: center;
font-size: 16px;
}
#atividades a {
display: block;
position: relative;
margin: 10px 0px 5px 0px;
width: 50%;
float: left;
}
#atividades a:hover {
text-decoration: none;
}
#atividades strong {
display: block;
width: 100%;
position: absolute;
bottom: 14px;
left: 0px;
color: #333;
}
#atividades strong.sombra {
bottom: 13px;
left: 1px;
color: #EEE;
}
#formContato input,
#formContato textarea { );
-moz-border-radius: 4px;
padding-left: 3px;
}
table td {
vertical-align:middle;
}
#conteudo {
color: #3F3830;
}
#conteudo h1 {
padding: 0px 0px 0px 15px;
color: #5F5850;
border-bottom: 2px dotted #A98;
}
.igpThumbNailsTable {
width: 545px;
margin-left: -18px;
}
.igpThumbNail a {
display: block;
margin: auto;
border: 1px solid #321;
background: #FFF;
padding: 3px;
width: 101px;
max-width: 95px;
}
.igpPictureTable {
margin-left: -12px;
}
.igpNavigation {
padding: 2px 20px;
}
.igpPicture {
border: 1px solid #321;
background: #FFF;
padding: 4px;
}
#conteudo a {
color: #039;
text-decoration: none;
}
#conteudo a:visited {
color: #458;
}
#conteudo a:hover {
color: #049;
text-decoration: underline;
}
#atividades {
text-align: center;
font-size: 16px;
}
#atividades a {
display: block;
position: relative;
margin: 10px 0px 5px 0px;
width: 50%;
float: left;
}
#atividades a:hover {
text-decoration: none;
}
#atividades strong {
display: block;
width: 100%;
position: absolute;
bottom: 14px;
left: 0px;
color: #333;
}
#atividades strong.sombra {
bottom: 13px;
left: 1px;
color: #EEE;
}
#formContato input,
#formContato textarea {
| ||||||||
| Added: | ||||||||
| > > | ||||||||
| Added: | ||||||||
| > > | ||||||||
| Added: | ||||||||
| > > | 
| |||||||
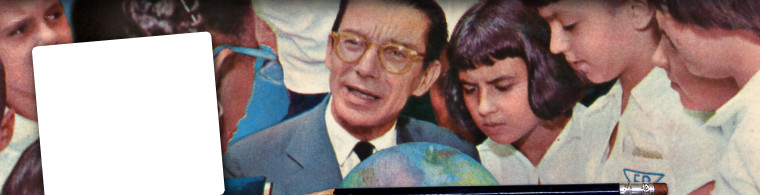
Fundação Anísio Teixeira | ||||||||
| Line: 117 to 140 | ||||||||
| ||||||||
| Added: | ||||||||
| > > |
| |||||||
View topic | History: r19 < r18 < r17 < r16 | More topic actions...
Ideas, requests, problems regarding TWiki? Send feedback
