Desenvolvimento do Site RIPE
O projeto RIPE — Rede de Intercâmbio de Produção Educativa — tem entre seus objetivos a criação de um site (sistema web) para publicação da produção audiovisual, de forma autônoma e mais adequada ao seu propósito. Nesta página descrevemos o histórico desta busca, os resultados e planos de continuidade.
Fase LAViD
O LAViD — Laboratório de Aplicações de Vídeo Digital — foi parceiro do GEC na primeira tentativa de criação do sistema web, mas infelizmente o caminho escolhido não foi o mais adequado. Serviu de aprendizado aos envolvidos de que a complexidade de se criar um sistema específico, a partir apenas de alguma bibliotecas e linguagens de alto nível, é muito alta e praticamente inviável para um profissional iniciante.
O site acabou jamais funcionando de forma estável fora do ambiente de desenvolvimento de seu criador e tentar corrigi-lo não pareceu ser o caminho mais adequado.
Fase GEC
Após o aprendizado da fase
LAViD? , o GEC percebeu que deveria usar um Software Livre existente e, se necessário, implementar as funcionalidades faltantes no mesmo, desta forma o GEC não apenas conseguiria o sistema com menor esforço de desenvolvimento, como também poderia contribuir de forma mais direta com o ecossistema do Software Livre.
O GEC sempre entendeu tem o dever de contribuir com o SL para garantir o mair retorno social de seu investimento técnico. Sendo assim passamos a buscar soluções livres que poderiam servir de base ao sistema web do RIPE. Encontramos vários projetos iniciados, mas abandonados, consideramos usar um CMS comum ou algo que o valha como base, até que encontramos o Kaltura.
Base Kaltura
Depois de alguns meses de busca Hilberto Melo encontrou o projeto Kaltura, que não estava escondido, mas ainda não era suficientemente popular para ter citações nos espaços e nas formas como buscávamos. O projeto nos pareceu imediatamente perfeito para nosso objetivo e decidimos criar o sistema web RIPE sobre esta plataforma.
O Kaltura nos proveria: conversão de vídeos para formatos da web, persistência, classificação, busca, controle de acesso e permissões por perfil de usuário. Tudo isso rodando no servidor, era preciso criar a interface para o sistema, que ficou a cargo de Aurélio A. Heckert.
O Kaltura poderia ser usado na arquitetura cliente-servidor por qualquer CMS popular ou aplicação especifica em diversas linguagens, porém isso significaria manter dois serviços logo de início. Foi bastante interessante descobrir que o Kaltura tinha uma acesso aberto a sua
API (Application Programming Interface) para ser usado por qualquer cliente web (navegador), ou seja uma simples página web poderia se comunicar diretamente com o Kaltura, sem a necessidade de qualquer outra aplicação. Essa caminho pareceu ser o mais lógico a ser seguido.
Uma página web que conversa com o servidor web atualizando suas informações dinamicamente é o modelo usado em algumas aplicações populares como o GMail e o Twitter, e tem pontos muito positivos, como a desoneração do servidor na renderização da informação para o visitante e o acesso mais rápido e (se necessário) automático a informação pelo visitante.
Infelizmente o caminho se mostrou muito mais complexo que o imaginado. Problemas foram encontrados até no script de instalação do Kaltura, que precisou de correção no seu código para completar o processo. Todo o processo de instalação do Kaltura é tão complexo que depois foi descoberto que alguns outros membros bem qualificados da comunidade de SL já haviam tentado instala-lo e falaram.
Durante o desenvolvimento da interface a burocracia da API e a incompletude/superficialidade da biblioteca javascript que facilitaria essa conexão, exigiam mais e mais trabalho de infraestrutura em lugar de simplesmente permitir a criação e organização dos blocos de conteúdo e interação que seriam disponibilizados aos usuários. Alguns contatos foram tentados com a comunidade de desenvolvimento do Kaltura, inclusive um patch
(código que corrige um software) foi enviado sem receber resposta durante o tempo que Tentamos usar essa plataforma.
O limite foi encontrado quando descobriu-se que uma vez conectado a API do Kaltura o usuário, qualquer que fosse, teria acesso irrestrito a suas funções. A API estranhamente dava poder de criação de usuários e papeis, mas o sistema Kaltura não geria as permissões de usuários. Sem isso não existia nem o porque de uma acesso direto do cliente web a API e sem isso seriamos obrigados a implementar um sistema intermediário para gerir permissões. Por duas semanas Aurélio programou em crise e em dúvida se deveria desistir do Kaltura ou não.
Depois de decidir pela desistência acabamos sabendo em uma conversa com Angelo Moscozo (vj pixel) que o MinC passou por dificuldades similares e também decidiram não usar mais o Kaltura. Ficou claro para nós também que o modelo de negócios da empresa que geria o projeto não é aberto como o esperado para um projeto de Software Livre. Melhorias são implementadas para serviços fechados e frequentemente demoram a chegar para a versão aberta.
Base Noosfero
Aurélio já participava do desenvolvimento do Noosfero desde sua origem por ser membro da COLIVRE, cooperativa que mantém o desenvolvimento desta plataforma de forma aberta. Houve a duvida em usar o Noosfero desde o início pois poderia ser mal julgado como interesse pessoal, mas, depois da experiência com o Kaltura, foi consenso de que conhecendo melhor a plataforma, poderia implementar uma melhor solução nesta.
O Noosfero tem uma proximidade muito grande com o projeto RIPE, pois é uma plataforma para redes sociais, e o projeto RIPE é uma rede, que pode ser impulsionada com um software desse gênero como base. Nele temos o conceito de pessoa, comunidade e empreendimento, que podem representar diversas informações por meio de boxes reorganizáveis na interface, de acordo com o interesse do usuário, cada um desses 3 perfis contem um CMS próprio e múltiplas formas de publicar conteúdo. Isso provê bastante liberdade ao usuário e favorece a produção de conteúdo. Certamente é muito válido para o RIPE, porém a principal produção do projeto é vídeo e o Noosfero suporta apenas o upload de vídeo como arquivo genérico ou o embed de serviços como Youtube e Vimeo, o que não seria suficiente para o projeto.
Foi decidido implementar um suporte interno a vídeo para o Noosfero, com conversão, apresentação e busca.
Contribuições do GEC
As melhorias estão sendo implementas segundo o modelo de desenvolvimento do Noosfero para que posam ser encorporadas ao projeto quando concluídas, dessa forma o GEC retribui o benefício de ter uma infraestrutura do porte do Noosfero sem custos e contribui diretamante com outras organizações, usuárias e colaboradas da plataforma, como a Unifreire (do Instituto Paulo Freire), Tec Ciência (do DCC-UFBA) e SoftwareLivre.org (da ASL).
As melhorias desenvolvidas ou em desenvolvimento são:
- Integração com FFmpeg — uma importante ferramenta livre para manipulação de vídeos.
- Conversão de Vídeo para a Web — Conversão automática para formatos válidos para a web.
- Imagem de Preview do Vídeo — Geração de imagens que representarão o vídeo na listagem.
- Canal de Vídeos do perfil — uma pasta especial, como a galeria de imagens, que lista e apresenta vídeos.
- Celeção de qualidade e nível de zoom — essas opções são registradas no navegador para futuras visualizações.
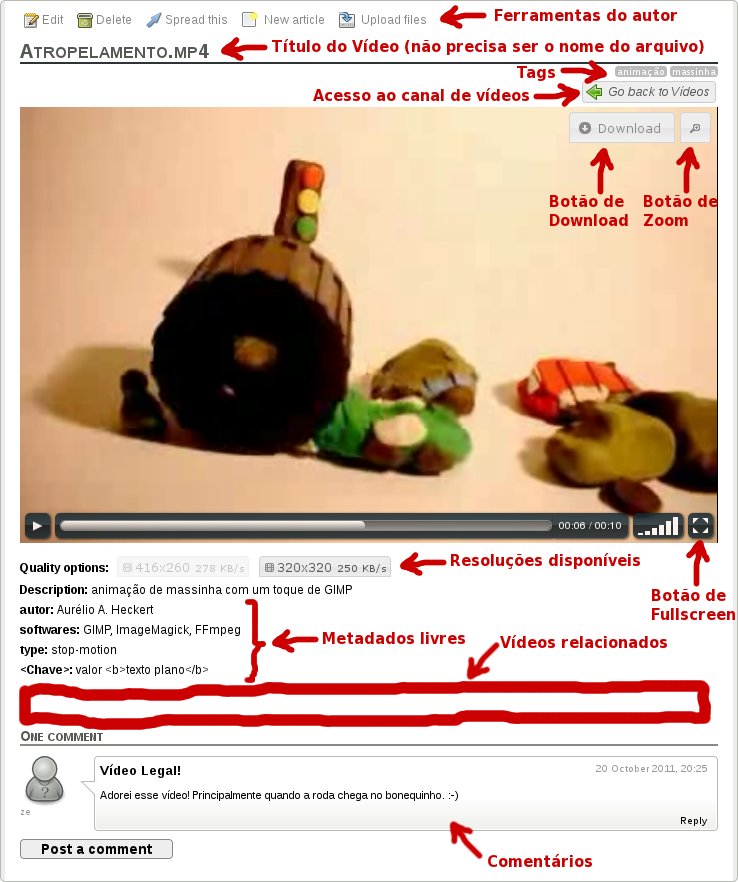
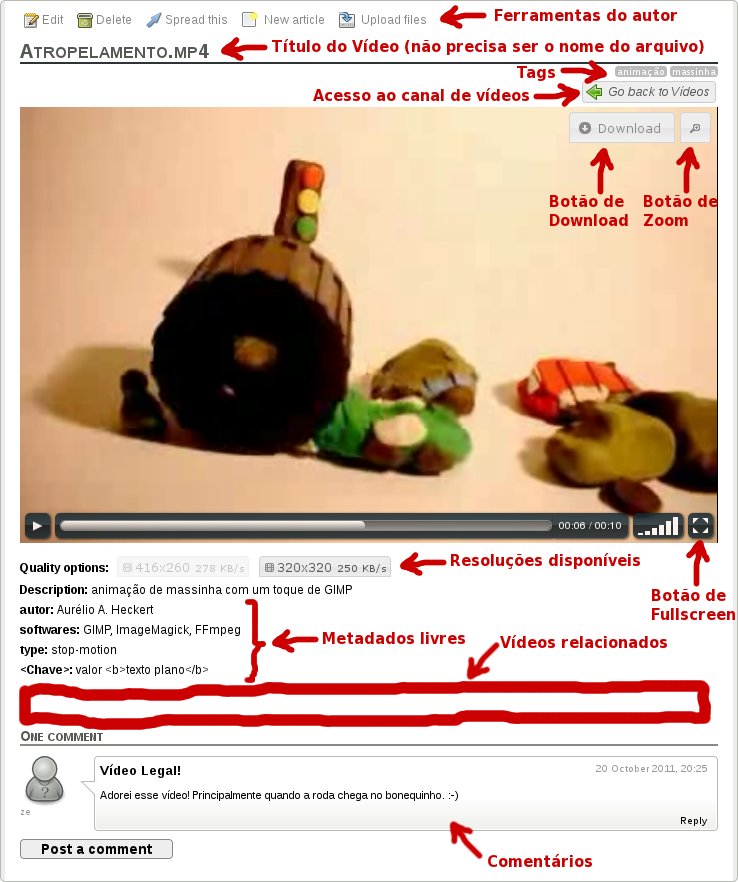
- Página de visulização de vídeo — com todas as meta informações relacionadas.
- Interface para registro de metadados livres — Registros do tipo Chave-Valor definidos livremente pelo usuário, quantidade ou nomes.


Formatos de Vídeo
Com o advento do HTML5 os usuários ganharam a possibilidade de assistir vídeos e ouvir áudios sem depender do plugin flash ou outros players de mídia. Entretanto é preciso que o vídeo publicado esteja num dos formatos aceitos pelos navegadores, o que hoje resume-se a OGG Theora e WebM, ambos formatos abertos. Infelizmente algumas pessoas ainda usam navegadores antigos, sem suporte a HTML5 e portanto precisam do modelo antigo. Para esses foi mantido um player em falsh e vídeos convertidos para FLV.
Nesta implementação inicial o Noosfero converte o vídeo para OGG e FLV, em alta resolução (exige banda larda) e baixa resolução (aceitável para conexões limitadas), o que resulta em 4 versões do vídeo para a web.
Ao visitar uma página de vídeo o Noosfero testa automaticamente o suporte do navegador ao <video> do HTML5 e ao formato OGG, se possível apresenta neste formato, caso contrário usa o player flash e apresenta a versão FLV.
O usuário poderá ver botões na interface para selecionar alta ou baixa resolução, e isso será registrado para que a opção do usuário seja usada automaticamente na visualização do próximo vídeo.
Se o usuário estiver assistindo o vídeo em HTML5, verá a opção de download do OGG no menu contextual, como em qualquer outro uso deste padrão, mas para ajudar o usuário e garantir acesso a melhor qualidade, um botão de download aparecerá quando o mouse passar sobre o vídeo, dando acesso ao vídeo original.
Comunidades de Interesse
O Noosfero tem uma interessante função de Divulgar, que empurra conteúdo dos usuários para comunidades. Isso é especialmente interessante no SoftwareLivre.org, onde a comunidade portal define as notícias da página inicial, então posts no blog de um usuário podem ser enviados a comunidade portal e, se aceitos, se tornarão notícias an página inicial do site.
Muitas organizações se colocam como comunidades em ambientes baseados em Noosfero, onde podem usar o CMS para fazer desse espaço um site rico como quase qualquer outro. Escolas poderiam fazer o mesmo no RIPE, onde, além de ter um site rico, seus alunos e professores poderiam entrar e se relacionar como acontece em comunidades de outras redes sociais populares. Ficará mais interessante quando professores e alunos enviarem suas produções como textos e vídeos para o "site" da escola, colaborando na produção de conteúdo da mesma.
Por fazer (#ToDo)
- Fila de vídeos independente — atualmente os vídeos entram na mesma fila dos delayed jobs, porém ocupam muito mais tempo que qualquer outro o que não é bom para os outros casos de uso da plataforma.
- Conversão de vídeos longos — o delayerd job é cancelado depois de alguns minutos de execução, o que o impede de esperar a conclusão do FFmpeg.
- Busca de Vídeos — deve-se usar todas as informações disponíveis para ajudar a localizar os vídeos, incluindo os metadados livres.
- Alimentar metadados livres com info do arquivo — alguns vídeos já trazem metadados, estes poderiam ser adicionados diretamente a esses campos chave-valor.
- Box de vídeos — listar os vídeos do perfil em um box. Últimos ou mais votados será uma configuração do box.
- Vídeos relacionados — listar vídeos relacionados por tags ou metadados na página do vídeo.
- Página inicial do ambiente — Lista de vídeos mais votados numa organização a lá TED.
- Sistema de votação — algo tipo o curti do facebook ou o thumb-up-down do Youtube.
- Divulgar sem copiar — Atualmente o divulgar do Noosfero copia o conteúdo, o que é útil para textos a serem corrigidos/adaptados, mas não para arquivos. Isso é especialmente ruim para vídeos que são enormes. A solução pode ser usar Hard links no sistema de arquivos.